개발자에게 결제 연동은 정말 까다로운 작업이에요. 결제 도메인에 대한 지식이 필요하고 PG사에서 제공하는 제품도 온전히 이해해야 하죠.
토스페이먼츠 DX(Developer eXperience, 개발자경험) 팀은 개발자의 결제 연동 과정을 개선하는 첫 번째 시도로 테스트 연동을 간소화할 샌드박스를 만들었어요. 어떻게 활용하면 좋을지 알려드릴게요!

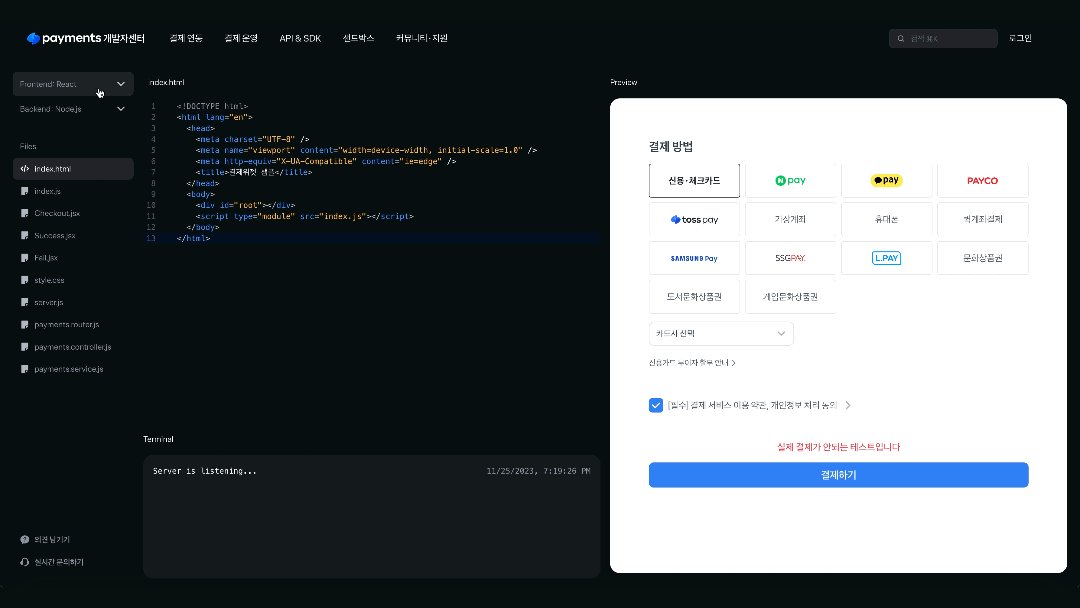
1. 내가 사용할 언어 고르기

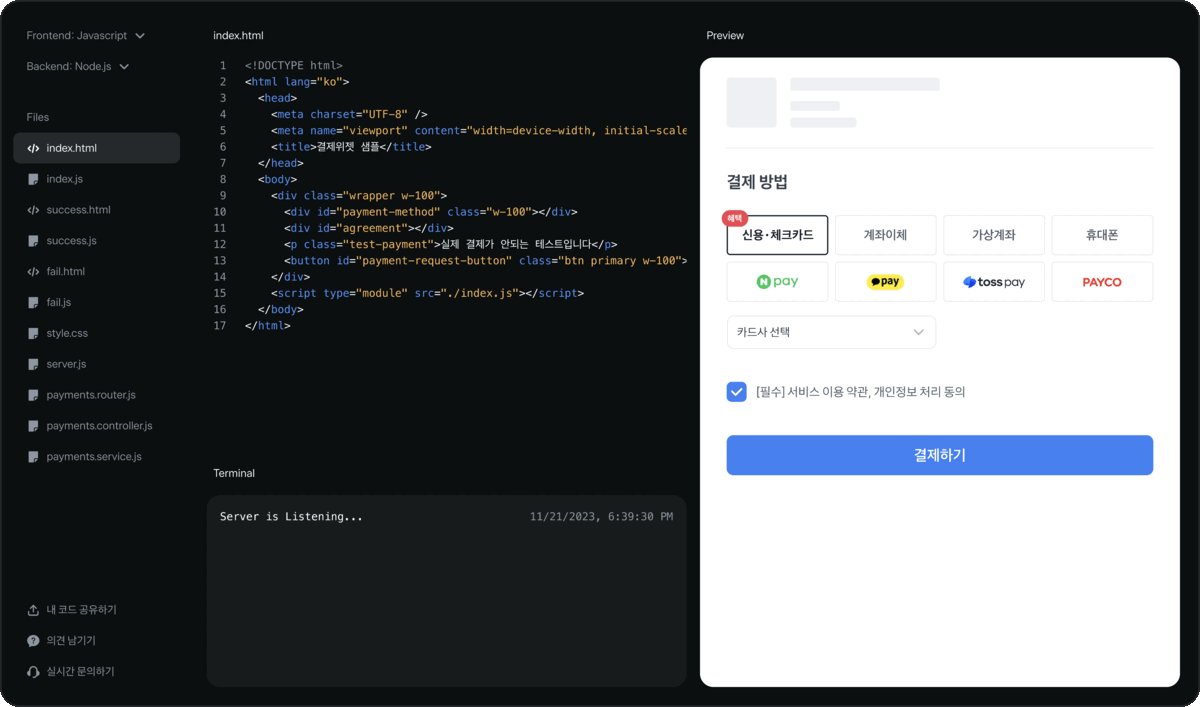
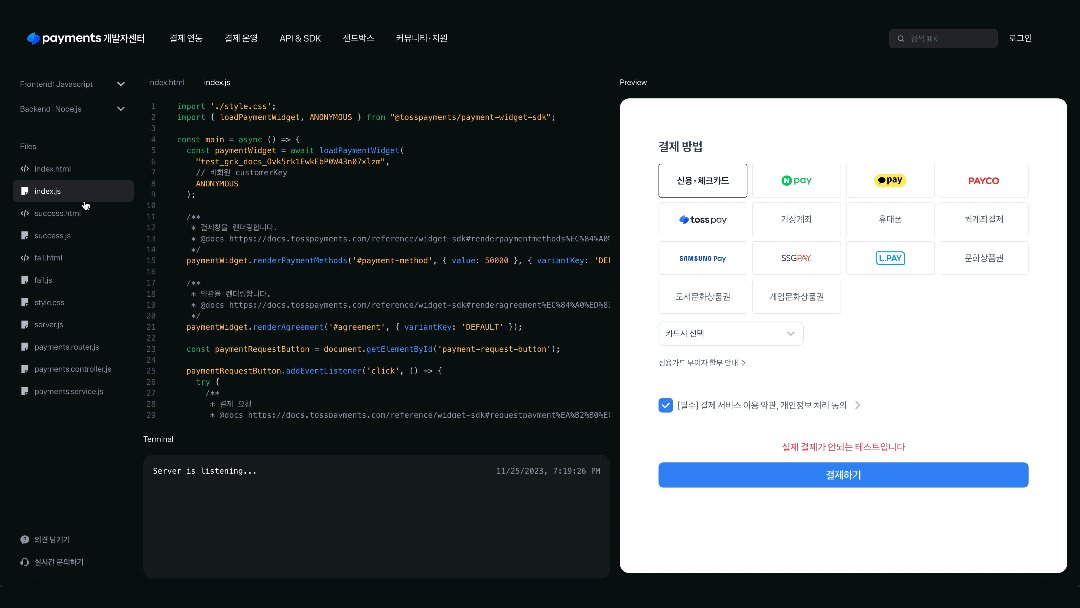
왼쪽 상단에 보면 언어를 선택하는 영역이 있어요. 원하는 언어를 선택하고 시작해 보세요. 언어에 따라 필요한 파일이 조금씩 바뀌고, 관련 로직을 확인할 수 있어요. 현재 프론트엔드는 React, JavaScript만 지원하고 백엔드는 Node.js만 지원하고 있지만 점차적으로 지원 언어를 늘려갈 예정이에요.
2. 결제 테스트 하기

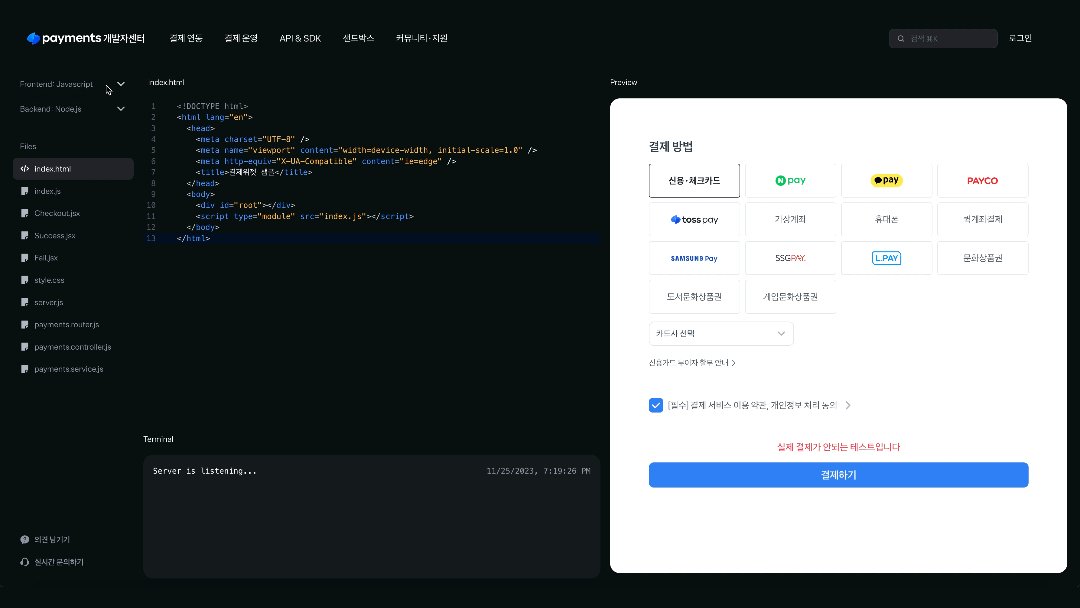
이제 직접 결제 테스트를 해봅니다.
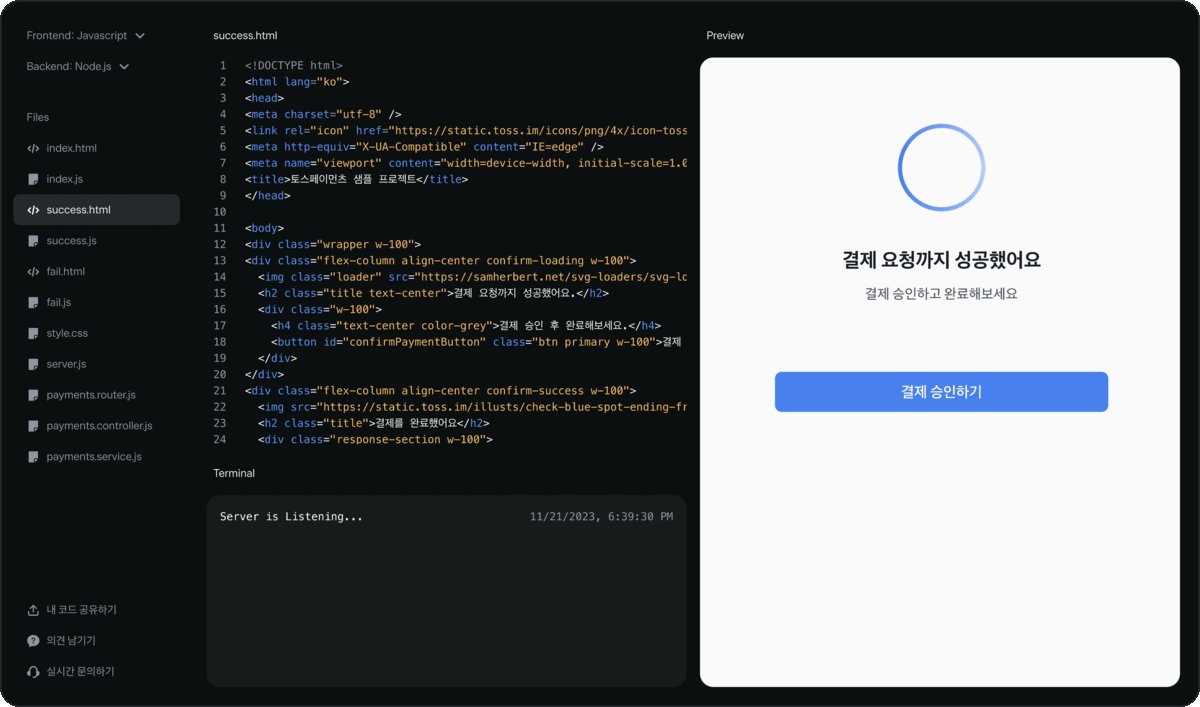
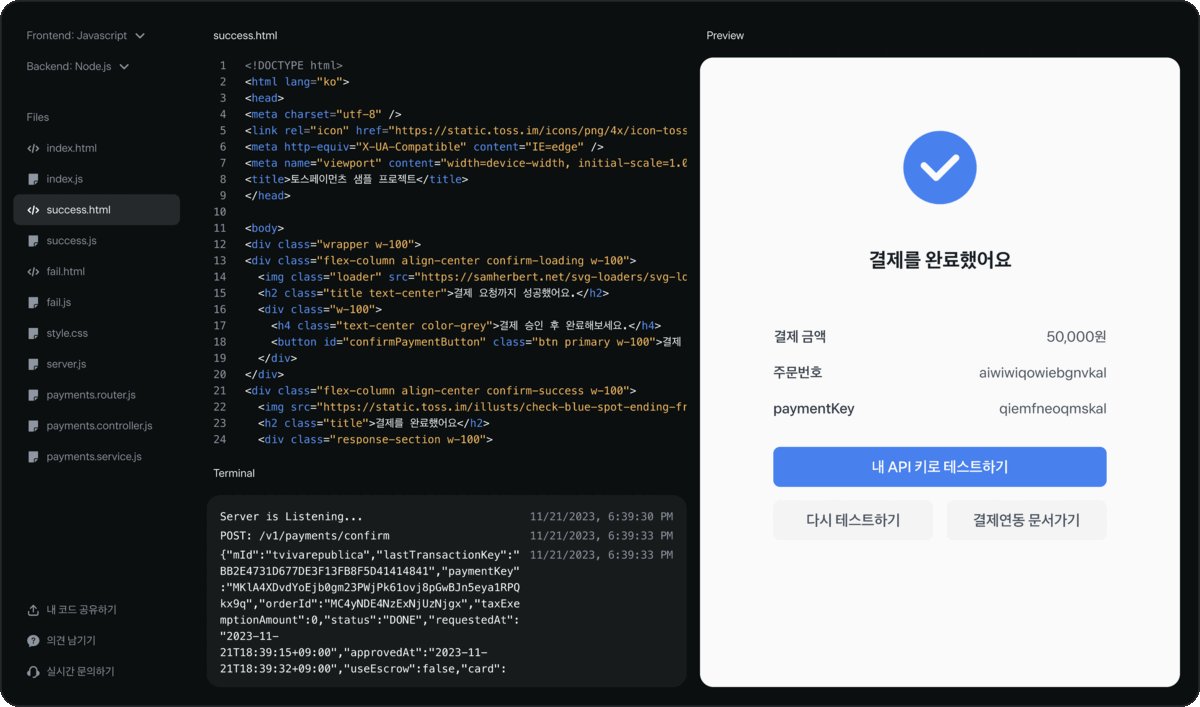
오른쪽 Preview에 결제 UI가 잘 렌더 됐다면 원하는 결제수단을 선택해서 테스트 결제를 해봐요. 실제로 결제되지는 않으니 안심하세요. 결제를 마치면 ‘결제 요청까지 성공’했다는 메시지와 함께 URL을 통해 결제 요청에 성공했는지 실패했는지 확인할 수 있어요. 내 브라우저의 주소창에 리다이렉트 URL이 보이는지 확인해보세요. 요청에 성공했다면 마지막 승인까지 진행해요. 승인에 성공하면 결제 완료 페이지가 나오고, 터미널에서 승인된 결제 데이터를 확인할 수 있어요. 각 단계에 대한 자세한 내용은 문서에서 확인할 수 있어요.
👉 문서 참고하기
3. 내 키로 테스트하기
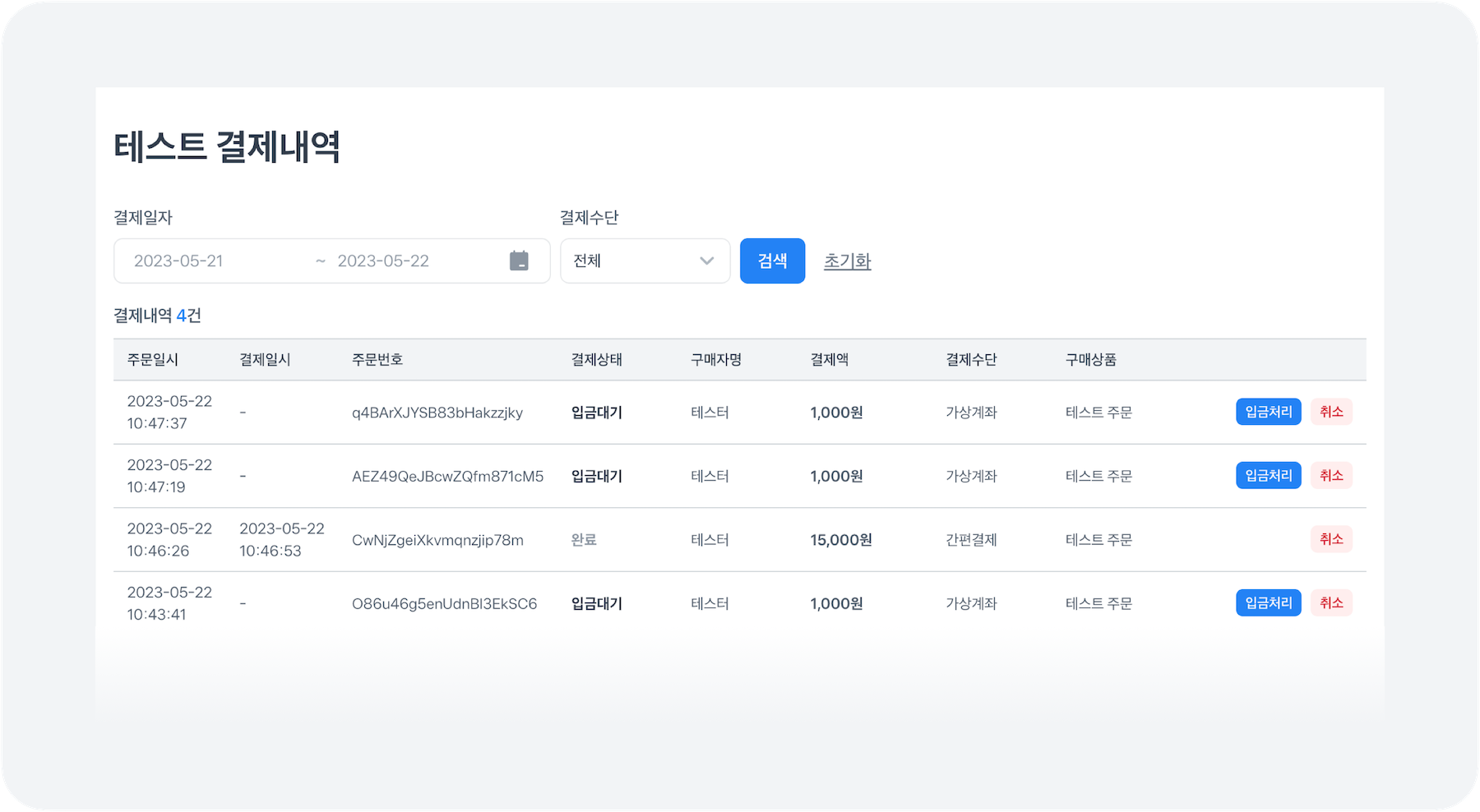
내 API 키로 테스트하고 싶다면 로그인을 하면 돼요. 결제 완료 화면에서 ‘내 API 키로 테스트하기’를 선택하거나 개발자센터 우측 상단에 있는 로그인을 누르세요. 회원가입만 해도 테스트용 API 키가 발급돼요. 로그인 후에는 자동으로 내 키가 코드에 설정돼요. 로그인한 상태에서 테스트를 하면 내 테스트 결제내역을 개발자센터에서 확인할 수 있어요.

결제 UI를 만들어야 하는 프론트엔드 개발자라면
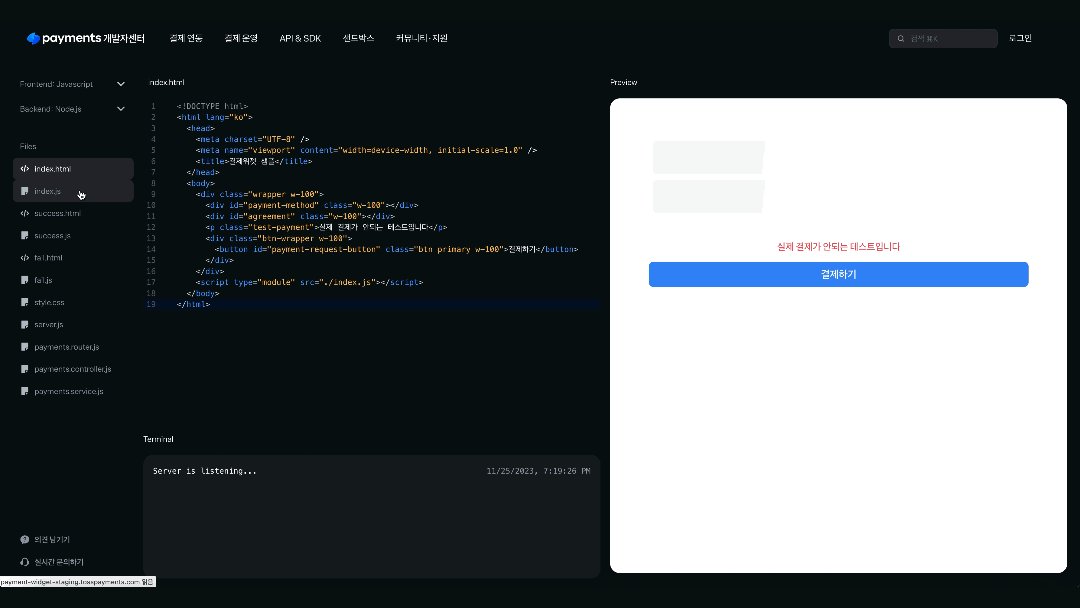
코드를 한 줄도 작성하지 않고 주문서부터 결제 완료 페이지까지 전부 확인할 수 있어요. 로그인 한 뒤 직접 결제 금액이나 결제 UI 종류를 바꿔볼 수도 있어요.
결제 승인을 해보고 싶은 서버 개발자라면
결제 승인에 필요한 데이터를 얻기 위해 프론트엔드 코드를 작성하거나 동료에게 요청하는 단계를 건너뛸 수 있습니다. 그냥 테스트 결제까지 하고 나면 승인 API를 호출할 수 있고, 터미널에서 승인 응답 객체를 볼 수 있어요.
복붙으로 바로 구현하기
샌드박스는 기본적으로 결제 연동 테스트 앱 프로젝트 구조를 그대로 제공하기 때문에 샌드박스 코드를 복사-붙여 넣기만 해도 테스트 결제 앱을 만들 수 있어요. 전체 프로젝트 구조를 쉽게 이해할 수도 있고요. 테스트용 코드 작성에 들이는 시간이 엄청나게 줄어들어, 프로젝트에 더 집중할 수 있게 됩니다.
결제 회사에서 개발자경험을 신경 쓰는 이유
개발 연동은 PG를 도입할 때 무조건 거쳐야 하는 경험이기 때문에 토스페이먼츠에서 정말 중요하게 생각하는 고객 경험이에요.
좋은 개발자경험을 제공하기 위해 고민하면서 이런 질문들을 던졌어요. 연동을 막 시작하려는 개발자에게 문서부터 탐색하게 하는 게 좋을까? 혹은 개발 없이 바로 실행해 보는 경험이 더 좋을까? 저희는 개발자가 연동 흐름을 직관적으로 이해할 수 있고, 아무런 설정 없이 바로 브라우저에서 실행할 수 있는 환경을 제공하는 게 좋은 개발자 경험이라고 생각하게 됐어요. 그 과정에서 문서도 읽을 수 있고요.
샌드박스는 개발자의 첫 번째 경험을 개선하는 프로젝트예요. 앞으로 라이브 연동 경험, 운영 경험까지 계속 개선해 나갈 거예요. 결제 연동에 드는 비용을 줄여 더 중요한 일에 집중하실 수 있도록 저희가 계속 고민하고, 도와드릴게요.

.png)