결제 연동, 코드 없이 시작하기
개발자에게 결제 연동은 정말 까다로운 작업이에요. 결제 도메인에 대한 지식이 필요하고 PG사에서 제공하는 제품도 온전히 이해해야 하죠.
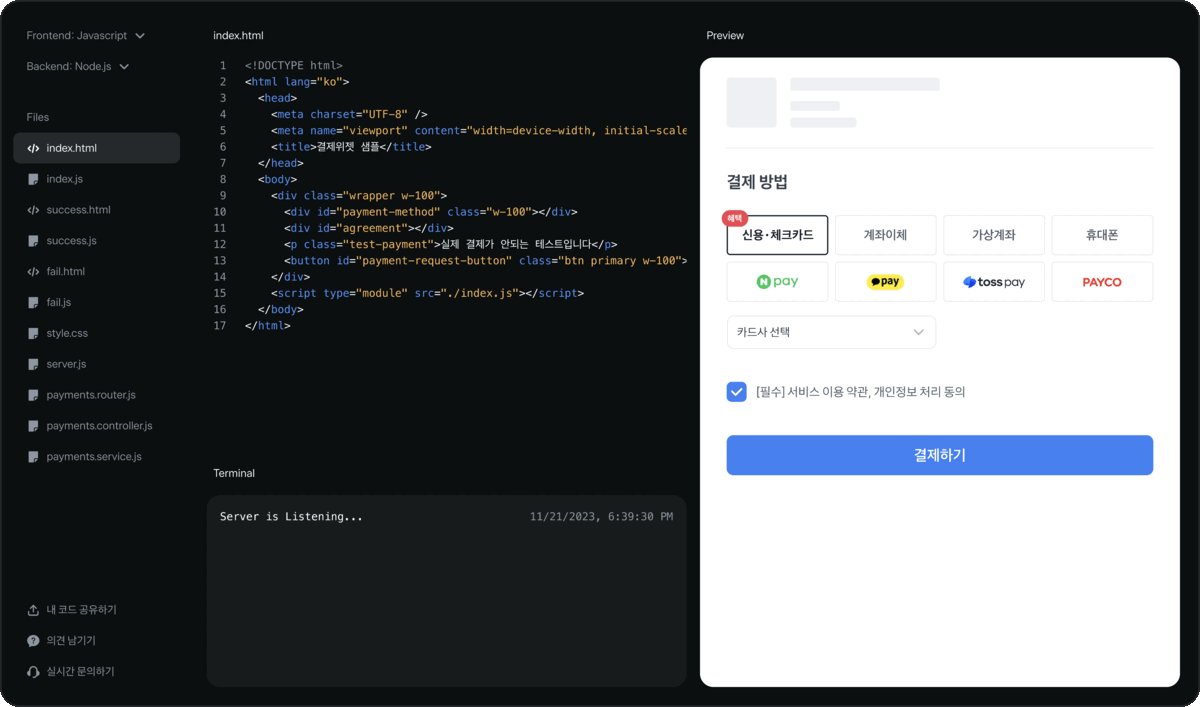
토스페이먼츠 DX(Developer eXperience, 개발자경험) 팀은 개발자의 결제 연동 과정을 개선하는 첫 번째 시도로 테스트 연동을 간소화할 샌드박스를 만들었어요. 어떻게 활용하면 좋을지 알려드릴게요!

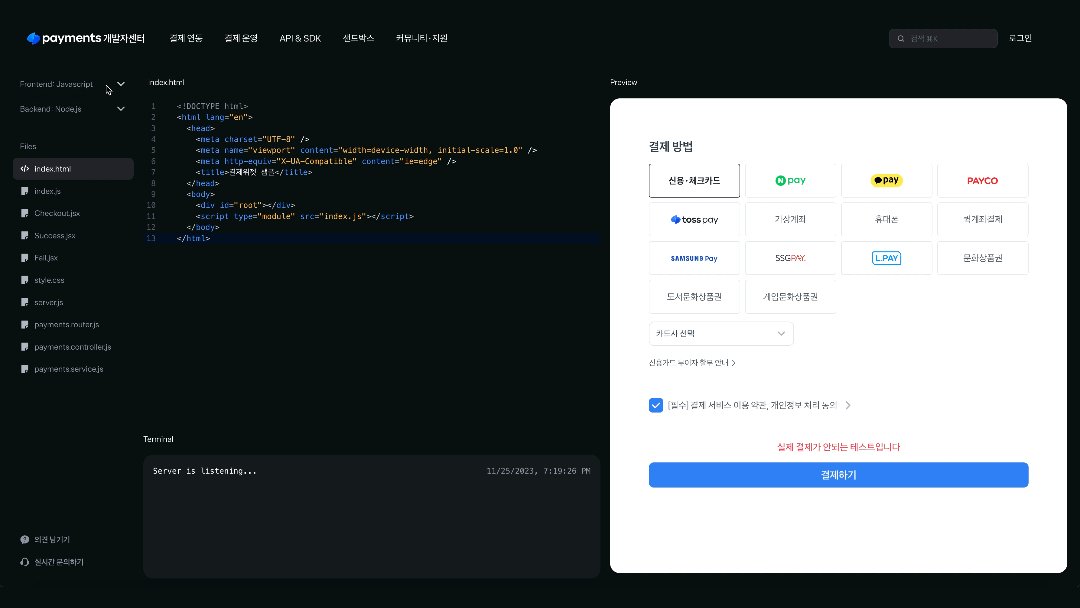
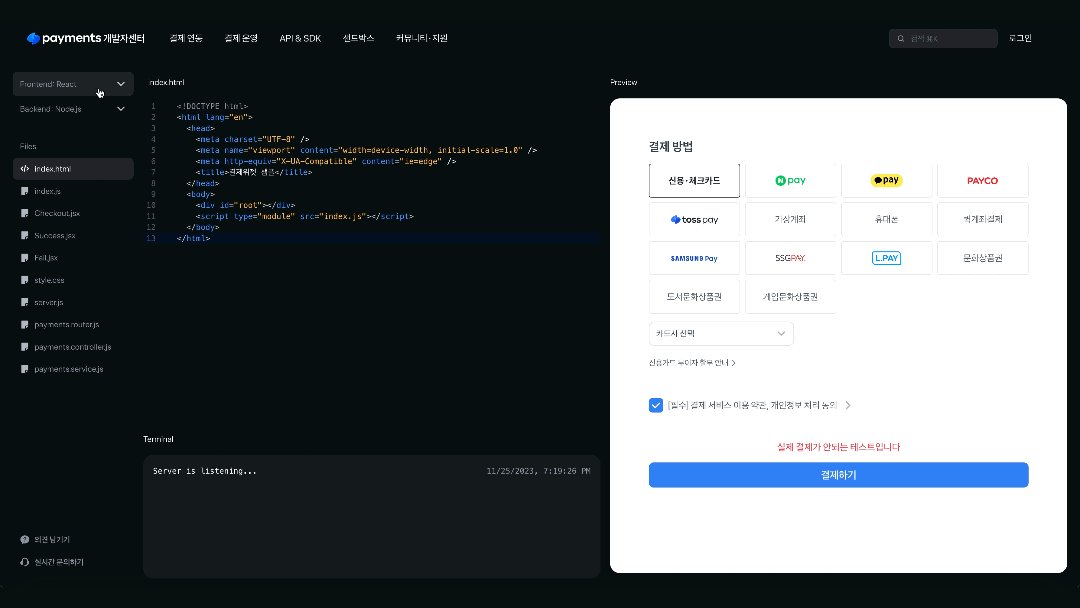
1. 내가 사용할 언어 고르기

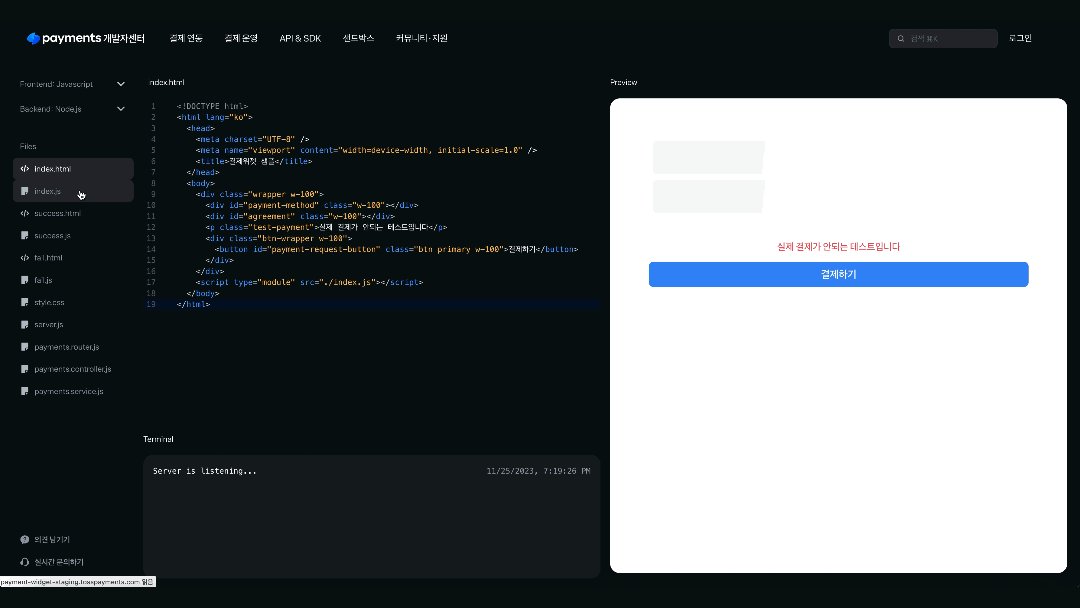
왼쪽 상단에 보면 언어를 선택하는 영역이 있어요. 원하는 언어를 선택하고 시작해 보세요. 언어에 따라 필요한 파일이 조금씩 바뀌고, 관련 로직을 확인할 수 있어요. 현재 프론트엔드는 React, JavaScript만 지원하고 백엔드는 Node.js만 지원하고 있지만 점차적으로 지원 언어를 늘려갈 예정이에요.
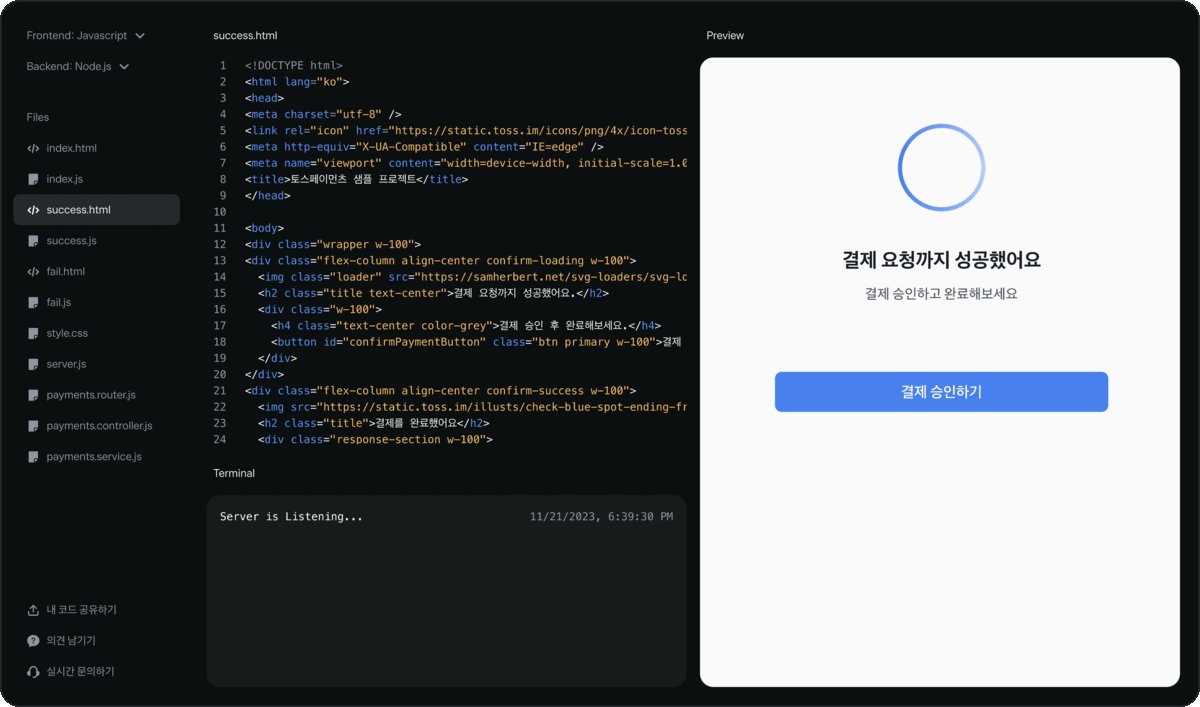
2. 결제 테스트 하기

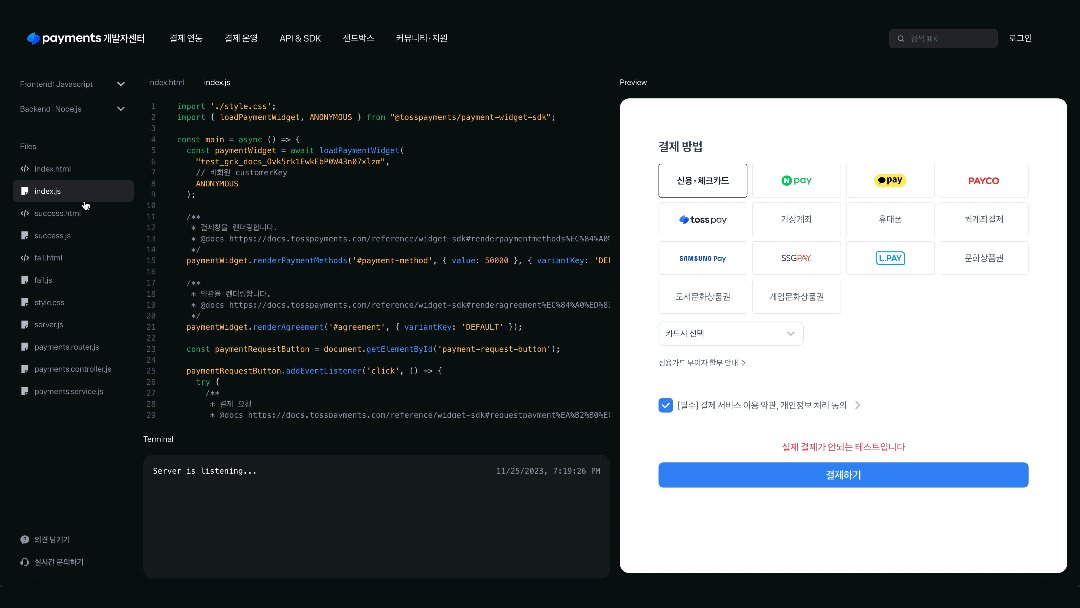
이제 직접 결제 테스트를 해봅니다.
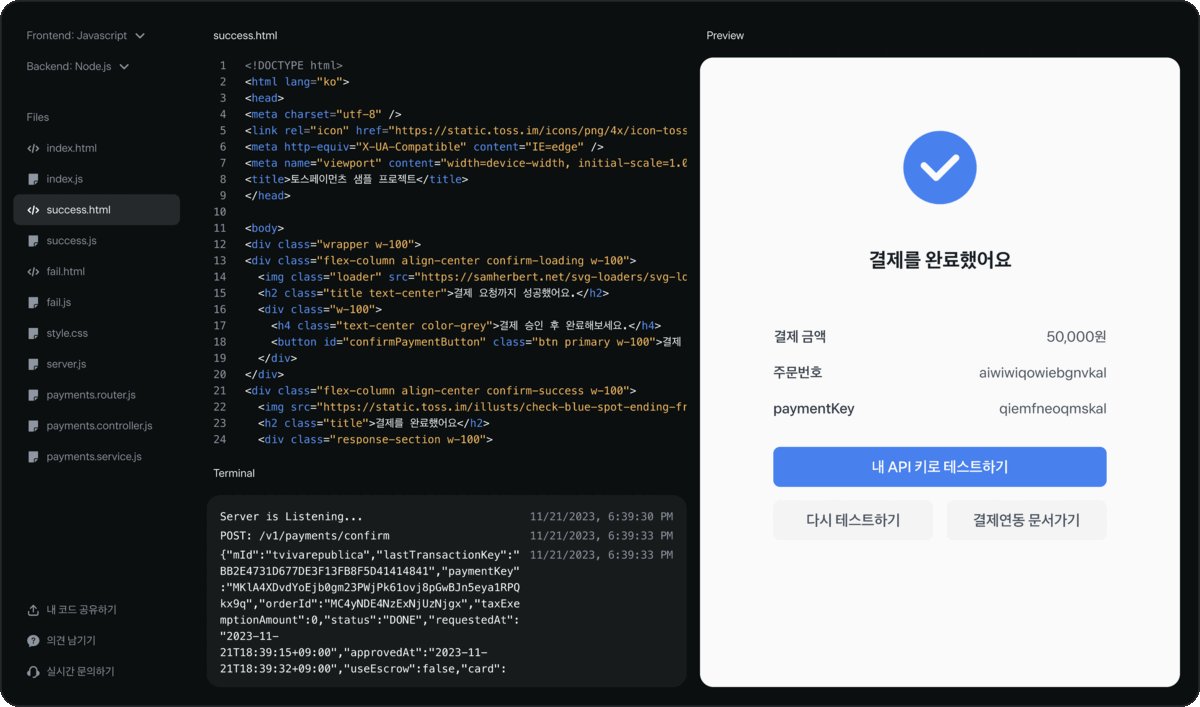
오른쪽 Preview에 결제 UI가 잘 렌더 됐다면 원하는 결제수단을 선택해서 테스트 결제를 해봐요. 실제로 결제되지는 않으니 안심하세요. 결제를 마치면 ‘결제 요청까지 성공’했다는 메시지와 함께 URL을 통해 결제 요청에 성공했는지 실패했는지 확인할 수 있어요. 내 브라우저의 주소창에 리다이렉트 URL이 보이는지 확인해보세요. 요청에 성공했다면 마지막 승인까지 진행해요. 승인에 성공하면 결제 완료 페이지가 나오고, 터미널에서 승인된 결제 데이터를 확인할 수 있어요. 각 단계에 대한 자세한 내용은 문서에서 확인할 수 있어요.
👉 문서 참고하기
3. 내 키로 테스트하기
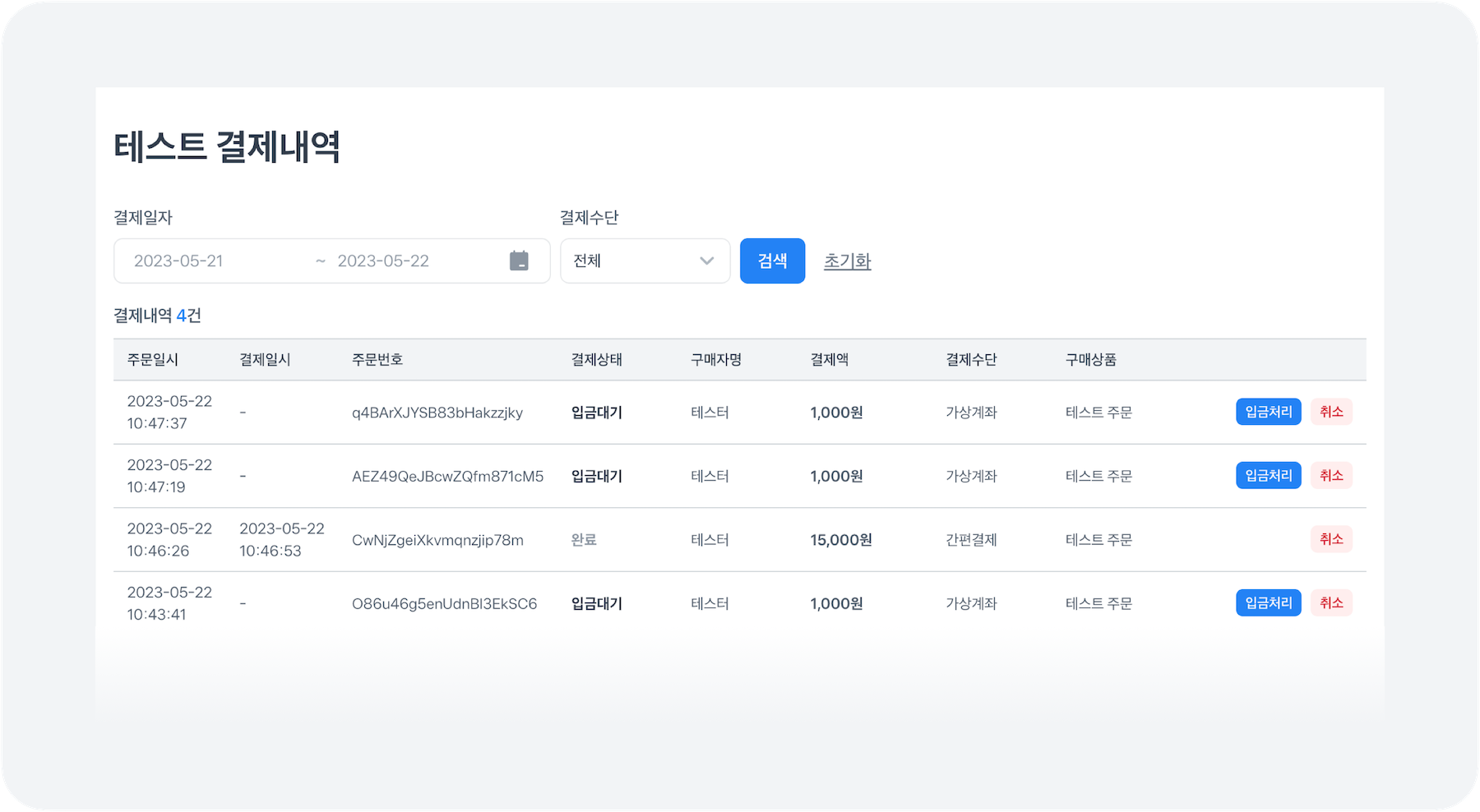
내 API 키로 테스트하고 싶다면 로그인을 하면 돼요. 결제 완료 화면에서 ‘내 API 키로 테스트하기’를 선택하거나 개발자센터 우측 상단에 있는 로그인을 누르세요. 회원가입만 해도 테스트용 API 키가 발급돼요. 로그인 후에는 자동으로 내 키가 코드에 설정돼요. 로그인한 상태에서 테스트를 하면 내 테스트 결제내역을 개발자센터에서 확인할 수 있어요.

결제 UI를 만들어야 하는 프론트엔드 개발자라면
코드를 한 줄도 작성하지 않고 주문서부터 결제 완료 페이지까지 전부 확인할 수 있어요. 로그인 한 뒤 직접 결제 금액이나 결제 UI 종류를 바꿔볼 수도 있어요.
결제 승인을 해보고 싶은 서버 개발자라면
결제 승인에 필요한 데이터를 얻기 위해 프론트엔드 코드를 작성하거나 동료에게 요청하는 단계를 건너뛸 수 있습니다. 그냥 테스트 결제까지 하고 나면 승인 API를 호출할 수 있고, 터미널에서 승인 응답 객체를 볼 수 있어요.
서버 코드는 read-only로 제공돼요. 로그인하면 자동으로 시크릿 키가 변경돼요.
복붙으로 바로 구현하기
샌드박스는 기본적으로 결제 연동 테스트 앱 프로젝트 구조를 그대로 제공하기 때문에 샌드박스 코드를 복사-붙여 넣기만 해도 테스트 결제 앱을 만들 수 있어요. 전체 프로젝트 구조를 쉽게 이해할 수도 있고요. 테스트용 코드 작성에 들이는 시간이 엄청나게 줄어들어, 프로젝트에 더 집중할 수 있게 됩니다.
결제 회사에서 개발자경험을 신경 쓰는 이유
개발 연동은 PG를 도입할 때 무조건 거쳐야 하는 경험이기 때문에 토스페이먼츠에서 정말 중요하게 생각하는 고객 경험이에요.
좋은 개발자경험을 제공하기 위해 고민하면서 이런 질문들을 던졌어요. 연동을 막 시작하려는 개발자에게 문서부터 탐색하게 하는 게 좋을까? 혹은 개발 없이 바로 실행해 보는 경험이 더 좋을까? 저희는 개발자가 연동 흐름을 직관적으로 이해할 수 있고, 아무런 설정 없이 바로 브라우저에서 실행할 수 있는 환경을 제공하는 게 좋은 개발자 경험이라고 생각하게 됐어요. 그 과정에서 문서도 읽을 수 있고요.
샌드박스는 개발자의 첫 번째 경험을 개선하는 프로젝트예요. 앞으로 라이브 연동 경험, 운영 경험까지 계속 개선해 나갈 거예요. 결제 연동에 드는 비용을 줄여 더 중요한 일에 집중하실 수 있도록 저희가 계속 고민하고, 도와드릴게요.
- 이전글프랑스 창업생태계에서 우리가 배워야 할 것들 23.11.30
- 다음글브랜드의 한계 없는 성장을 위한 D2C 전략 23.11.30
![[마케팅] 블로그 트렌드 2025, 왜 젊은 세대는 다시 네이버 블로그를 선택할까?](https://domaelist.com/data/editor/2502/thumb-feb361907937f91f5091efbf308b1671_1738802835_0789_80x80.webp)
![[마케팅] 2025 마케팅 캘린더: 월별 주요 이슈와 키워드 완벽 정리!](https://domaelist.com/data/editor/2501/thumb-1a8478142a4f204a9c76127bc70f04ec_1737337666_7264_80x80.webp)
![[마케팅] 인스타그램 도달률을 높이는 9가지 핵심 노하우 (릴스, 사진, 오디오 활용)](https://domaelist.com/data/editor/2502/thumb-fb3a5f656955f5d9c88a1fedeed3347a_1739234970_1175_80x80.webp)
![[마케터의 업무일지] 마케터의 업무 스케줄 관리 방법 feat.노션 템플릿](https://domaelist.com/data/file/marketing/thumb-51803d4b4be3227d03dd64a694b1e259_h081MLR7_9d599d15cb8833bd13b20f54bf88bd89e10e06d5_80x80.png)
![[마케팅] 블로그 키워드 분석, 트래픽을 2배로 늘리는 비법!](https://domaelist.com/data/editor/2502/thumb-d466cb1437cab8128cfbff36275d073b_1740623448_5658_80x80.webp)
![[마케팅] SEO만으로 충분할까? 진짜 중요한 콘텐츠 마케팅 전략!](https://domaelist.com/data/editor/2502/thumb-d466cb1437cab8128cfbff36275d073b_1740622665_5285_80x80.webp)
![[커머스] 네이버 vs 쿠팡, 무료 반품 전쟁! 판매자들이 꼭 알아야 할 사실](https://domaelist.com/data/editor/2502/thumb-d466cb1437cab8128cfbff36275d073b_1740622205_1391_80x80.webp)
![[마케팅] 브랜드 인지도, 비즈니스 성과를 2.86배 높이는 전략](https://domaelist.com/data/editor/2502/thumb-d466cb1437cab8128cfbff36275d073b_1740622056_6535_80x80.webp)
![[마케팅] 블로그 키워드 분석, 트래픽을 2배로 늘리는 비법!](https://domaelist.com/data/editor/2502/thumb-d466cb1437cab8128cfbff36275d073b_1740623448_5658_264x149.webp)
![[마케팅] SEO만으로 충분할까? 진짜 중요한 콘텐츠 마케팅 전략!](https://domaelist.com/data/editor/2502/thumb-d466cb1437cab8128cfbff36275d073b_1740622665_5285_264x149.webp)
![[커머스] 네이버 vs 쿠팡, 무료 반품 전쟁! 판매자들이 꼭 알아야 할 사실](https://domaelist.com/data/editor/2502/thumb-d466cb1437cab8128cfbff36275d073b_1740622205_1391_264x149.webp)
![[마케팅] 브랜드 인지도, 비즈니스 성과를 2.86배 높이는 전략](https://domaelist.com/data/editor/2502/thumb-d466cb1437cab8128cfbff36275d073b_1740622056_6535_264x149.webp)
![[NEWS] 주4일 근무제 논란, 자영업자 목소리도 고려해야!](https://domaelist.com/data/editor/2502/thumb-fb3a5f656955f5d9c88a1fedeed3347a_1739235690_7591_264x149.webp)
![[NEWS] 트럼프의 25% 관세 발표, 한국 경제 긴장감 고조!](https://domaelist.com/data/editor/2502/thumb-fb3a5f656955f5d9c88a1fedeed3347a_1739235527_3867_264x149.webp)
![[마케팅] 인스타그램 도달률을 높이는 9가지 핵심 노하우 (릴스, 사진, 오디오 활용)](https://domaelist.com/data/editor/2502/thumb-fb3a5f656955f5d9c88a1fedeed3347a_1739234970_1175_264x149.webp)
![[광고] 리타깃팅 광고, 과연 필수일까? 실전 분석으로 보는 최적의 활용법](https://domaelist.com/data/editor/2502/thumb-e91e877909a53283d847382d4ed2c43c_1738808993_7306_264x149.webp)