2024년 웹 디자인 트렌드 8가지
2024년 웹 디자인 트렌드 8가지
(참조 자료: Web design trends 2024)
웹사이트는 브랜드의 이미지를 반영합니다.
웹사이트가 지루하고 시대에 뒤떨어져 보이는 것은 누구도 원하지 않습니다. 최신 웹사이트 디자인 트렌드를 알고 있으면 방문자에게 깊은 인상을 남기는 웹사이트를 만들 수 있습니다. 주의해야 할 것은 최신 유행을 쫓는 것이 아니라 베스트 프랙티스의 현재 상태를 이해하고 이를 사이트에 적절히 적용하는 것입니다.
이번 글에서는 2024년을 대비하기 위한 최신 웹 디자인 트렌드에 대해 알아보도록 하겠습니다.
1. 벤토 그리드 레이아웃(Bento grid layouts)
이러한 유형의 레이아웃 트렌드는 새로운 것이 아닙니다. 사실 수십 년 동안 사용되어 왔습니다. 하지만 최근 그 인기가 폭발적으로 높아졌는데, 이는 부분적으로는 애플이 온라인과 iOS에 모두 채택했기 때문입니다.
벤토 그리드 레이아웃(Bento grid layouts)은 모던하고 경쾌한 느낌을 줍니다. 또한 그리드 형태이기 때문에 매우 간단하여 사용하기 쉽습니다. 더 많은 그리드 예시를 보려면 이곳에서 확인하세요.
애플이 아이폰 14 프로와 애플 카드를 소개하는 페이지에 벤토 그리드 레이아웃을 사용하기로 결정한 것이 인기를 끌었습니다. 애플은 디자인 분야에서 세계를 선도하는 브랜드이기 때문에 이 레이아웃을 사용하면 다른 많은 디자인에서도 웹사이트에 이 레이아웃을 고려하게 될 것입니다.
웹 사이트 기술이 벤토 그리드 디자인을 지원하도록 발전하여 개발자가 더 쉽게 제공할 수 있게 되었습니다. 이는 iOS와의 통합과 결합되어 이 인기 있는 웹 디자인 트렌드는 이제 단지 불과하며 2024년에도 계속 인기를 끌 것입니다.
2. 플루이드 레이아웃(Fluid layouts)
플루이드 레이아웃은 완전히 확장 가능한 ‘유동적인(Fluid)’ 디자인 시스템으로, 웹사이트가 더 이상 미리 정의된 중단점에 고정되지 않고 사용자의 뷰포트에 비례하여 확장되므로 여러 디바이스에 걸쳐 사용자에게 일관된 경험을 제공합니다. 디자인 측면에서 이는 더 이상 픽셀 기반 측정값을 사용하지 않고 백분율을 사용한다는 의미입니다.
그리드 내의 요소는 비례적으로 조정되므로 레이아웃이 다양한 크기에 맞게 부드럽게 조정됩니다. 이는 웹사이트가 모든 디바이스에서 멋지게 보이도록 하는 가장 효과적인 방법입니다. 갤럭시 Z 폴드와 같이 접이식 화면이 있는 스마트폰과 같은 새로운 디바이스 유형이 등장하면서 방문자가 어떤 디바이스를 사용하든 웹사이트가 완벽하게 유연하게 표시되도록 하는 것이 그 어느 때보다 중요해졌습니다.
3. AI 생성 이미지(AI-generated imagery)
향후 몇 년 안에 AI로 생성된 이미지의 확산이 폭발적으로 증가할 것입니다. 이는 웹사이트 디자인과 이미지에 큰 영향을 미칠 것입니다. 이러한 트렌드는 2023년 3월에 출시된 MidJourney v5에서 시작되었으며, AI 이미지 생성 도구가 계속 개선됨에 따라 더욱 탄력을 받을 것으로 보입니다. Dalle-3는 현재 알파 버전으로 출시되었으며 2023년 10월에 모든 Open-AI 구독자에게 공개될 예정입니다.
아래는 AI로 생성된 이미지의 예시입니다. 이미 사실감의 정점에 이르렀으며 곧 구별할 수 없을 정도입니다.
특히 자선 단체의 경우, 실존하지 않는 사람의 AI 생성 이미지를 사용하는 것이 메시지의 정당성을 떨어뜨리는 것은 아닌지 윤리적 의문이 제기됩니다.
그럼에도 불구하고 2024년에는 인공지능 이미지가 주요 트렌드가 될 것이라는 데는 의심의 여지가 없으며, 약간의 반발이 있을 수도 있습니다. 활용 편의성 덕분에 과거에는 훌륭한 사진이 부족해 밋밋한 디자인에 의존했던 웹사이트도 이제 이미지를 사용할 가능성이 높아질 것입니다.
AI로 생성된 동영상도 지난 한 해 동안 AI 이미지가 개선된 것과 같은 방식으로 개선되기 시작하여 동영상 및 애니메이션 콘텐츠의 사용이 증가할 수 있습니다.
4. 접근성에 대한 새로운 초점(Renewed focus on accessibility)
웹사이트 접근성은 새로운 것은 아니지만, 올해 들어 새로운 발전으로 인해 그 어느 때보다 더 많은 관심을 받고 있습니다. 웹사이트가 다양한 수준의 접근성을 달성하기 위한 공식 요건을 제시하는 WCAG 표준은 최근 지침을 WCAG 2.2로 업데이트했습니다.
영국에서는 2018년부터 모든 공공 부문 웹사이트가 WCAG AA 접근성 표준을 준수해야 합니다. WCAG 지침이 업데이트됨에 따라 웹 디자인 팀은 2024년에 접근성을 새롭게 고려하고 그 어느 때보다 접근성이 뛰어난 웹사이트를 구축해야 할 것입니다.
5. 레트로/노스탤지어(Retro / nostalgia)
2023년이지만, 90년대는 다시 봐도 멋집니다.
패션은 주기를 가지고 움직이며, 이상하게도 현재와 90년대 초반 사이에는 인기 팝스타의 뮤직 비디오가 의도적으로 90년대 룩을 연출하고 있을 정도로 충분한 시간이 흘렀습니다.
웹 디자인도 여기선 예외는 아닙니다. 일부 웹사이트는 90년대 또는 2000년대 패션 트렌드를 부끄러워하면서도 이를 디자인에 적용하고 있습니다. 예를 들어 노팅엄 컨템포러리 아트 갤러리는 새로운 웹사이트에 레트로 향수를 불러일으키는 90년대풍 디자인을 선택했습니다.
재미있고 기발하며 다른 사람들과 차별화됩니다. 트렌드가 예측할 수 없고 항상 한 방향으로만 가는 것은 아니라는 것을 보여주는 좋은 예입니다. 때로는 최첨단으로 도약하기 위해 과거로 돌아가야 할 때도 있습니다.
6. 대형 타이포그래피 히어로 이미지(Large typographic hero images)
‘히어로 이미지’는 웹 디자인의 고전입니다. 하나의 강력한 이미지로 제품을 소개하거나 느낌을 불러일으킬 수 있는 방법입니다. 타이포그래피 히어로 이미지는 이러한 디자인 스타일을 취하되, 기억에 남는 인상을 주기 위해 대형 타이포그래피를 사용하여 업데이트했습니다.
아티스트 마르틴 심스의 웹사이트는 영웅 이미지 대신 초대형 타이포그래피를 사용하여 방문자에게 대담한 인상을 남깁니다.
Numiko는 이러한 트렌드를 자사의 웹사이트에 적용하여 히어로 이미지 대신 초대형 타이포그래피를 사용하고, 타이포그래피를 마스크로 사용하여 마스크를 쓴 동영상을 추가했습니다.
7. 마이크로 인터랙션(Microinteractions)
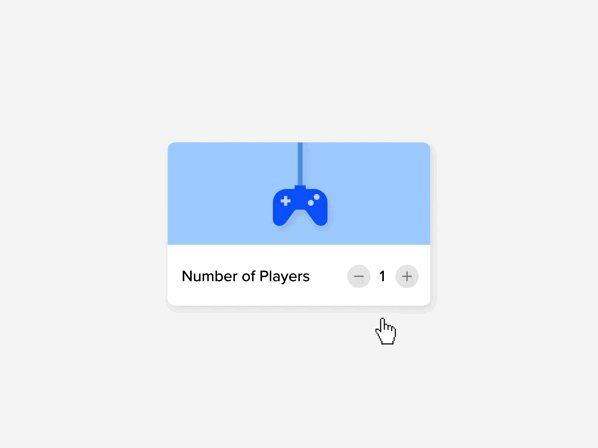
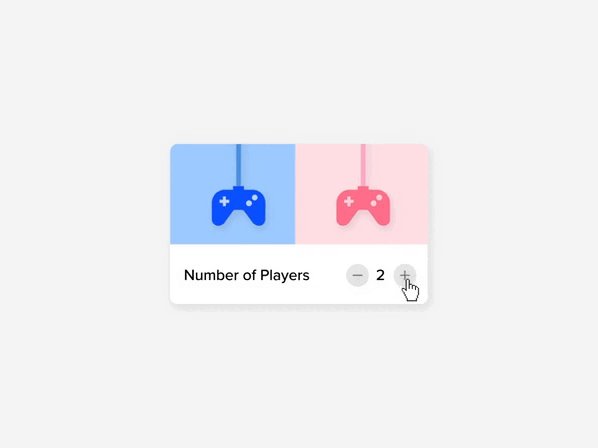
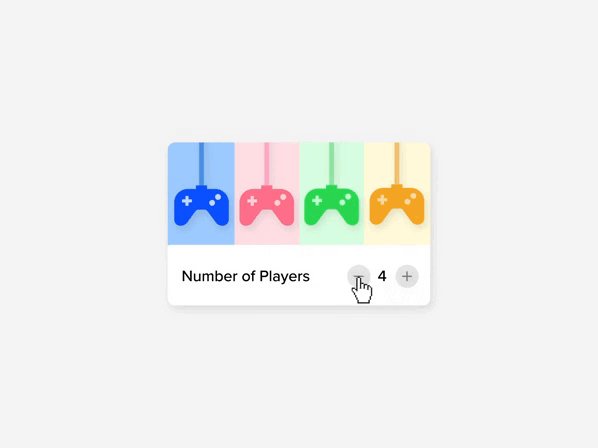
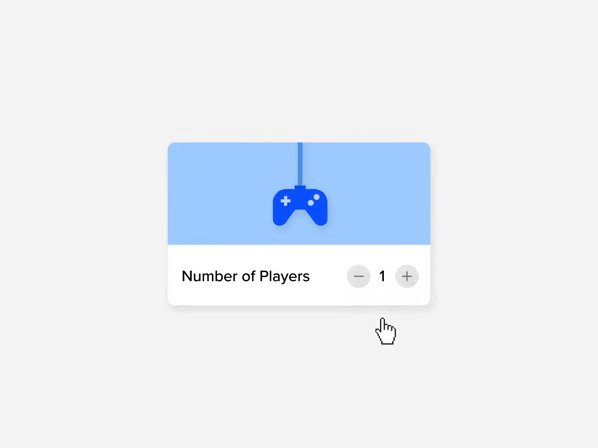
웹 디자인의 마이크로 인터랙션은 사용자 참여와 경험을 향상시키는 미묘한 인터랙티브 요소입니다. 피드백을 제공하고, 사용자 행동을 안내하며, 로딩 표시기, 양식 유효성 검사, 게임화 등 다양한 기능을 수행합니다.
이러한 작은 디자인 요소는 브랜드 아이덴티티에 중요한 역할을 하며 웹사이트와 디지털 애플리케이션의 사용자 만족도와 활용성에 기여합니다. 인터랙션 자체는 상태 변화를 나타내는 버튼의 단순한 애니메이션에 불과할 수 있지만, 이러한 작은 움직임 요소는 웹사이트에 생동감을 불어넣는 데 도움이 됩니다.
아래 예시처럼 사용자에게 상태 변화나 인터랙티브 요소에 대한 미묘한 단서를 제공함으로써 웹사이트의 미적 감각을 더하는 동시에 UX를 개선하는 데 도움이 될 수 있습니다.
간단하지만 효과적인 마이크로 인터랙션 웹사이트는 햄버거 메뉴가 열렸을 때를 표시하기 위해 회전하는 것입니다. 또는 애니메이션을 적용하여 십자가 모양으로 만들어 열었을 때 탭하면 닫힌다는 것을 나타낼 수도 있습니다.
8. 굵고 맞춤형 타이포그래피(Bold and custom typography)
볼드(Bold) 타이포그래피는 굵고 임팩트 있는 글꼴을 사용하는 것이 특징인 트렌드입니다. 이는 즉각적으로 시선을 사로잡고 시각적 계층 구조를 확립하며 브랜드 개성을 전달하는 역할을 합니다. 이 트렌드는 가독성을 높이고 모바일 반응성에 잘 맞으며 미니멀리즘 디자인 원칙을 보완합니다.
디자이너는 창의적인 표현을 위해 맞춤형 글꼴을 사용하는 경우가 많으며, 애니메이션과 상호 작용과 결합하면 매력적인 웹 경험을 만들 수 있습니다. 하지만 포용적인 사용자 경험을 보장하기 위해서는 접근성을 고려하는 것이 중요합니다.
오랫동안 타이포그래피 트렌드는 단순함을 강조했고, 세리프체는 사라졌으며 헬베티카가 왕이었습니다. 하지만 지금은 상황이 정반대로 흘러가고 있습니다. 세리프가 돌아왔습니다. 디자이너들은 더 창의적으로 타이포그래피를 사용하고 있으며, 흔하지 않은 글꼴을 사용하여 군중 속에서 돋보이게 합니다.
이커머스 스토어인 aiaiai는 타이포그래피 중심의 디자인을 효과적으로 사용하여 다른 웹사이트와 차별화되는 매혹적인 웹사이트를 제작하고 있습니다.
2024년 예측
여기에 설명된 디자인 트렌드는 2024년까지 계속 인기를 끌 것으로 보입니다. 벤토 박스 레이아웃은 현재 애플이 트렌드를 주도하고 있으므로 앞으로 더 진행되겠지만, 약 1년 정도 지나면 정점에 이를 것으로 보입니다.
AI 이미지는 빠르게 발전할 것이므로 내년에도 웹 디자인에서 점점 더 많이 사용될 것입니다. 하지만 AI로 인해 훌륭한 이미지가 보편화될 것이기 때문에 이젠 더 이상 훌륭한 이미지만으로는 돋보일 수 없게 될 것입니다.
그 대신 보다 창의적이고 굵은 타이포그래피와 같은 트렌드가 다른 브랜드와 차별화시켜 줄 것입니다.
- 이전글덴츠 크리에이티브, 2024 트렌드 보고서 "가보지 않은 미래" 발표 23.12.11
- 다음글유저 참여도 높이는 마케팅 성공 사례 : 노션으로 투표 이벤트 제작 23.12.11







![[마케팅] 블로그 트렌드 2025, 왜 젊은 세대는 다시 네이버 블로그를 선택할까?](https://domaelist.com/data/editor/2502/thumb-feb361907937f91f5091efbf308b1671_1738802835_0789_80x80.webp)
![[마케팅] 2025 마케팅 캘린더: 월별 주요 이슈와 키워드 완벽 정리!](https://domaelist.com/data/editor/2501/thumb-1a8478142a4f204a9c76127bc70f04ec_1737337666_7264_80x80.webp)
![[마케팅] 인스타그램 도달률을 높이는 9가지 핵심 노하우 (릴스, 사진, 오디오 활용)](https://domaelist.com/data/editor/2502/thumb-fb3a5f656955f5d9c88a1fedeed3347a_1739234970_1175_80x80.webp)
![[마케터의 업무일지] 마케터의 업무 스케줄 관리 방법 feat.노션 템플릿](https://domaelist.com/data/file/marketing/thumb-51803d4b4be3227d03dd64a694b1e259_h081MLR7_9d599d15cb8833bd13b20f54bf88bd89e10e06d5_80x80.png)
![[마케팅] 블로그 키워드 분석, 트래픽을 2배로 늘리는 비법!](https://domaelist.com/data/editor/2502/thumb-d466cb1437cab8128cfbff36275d073b_1740623448_5658_80x80.webp)
![[마케팅] SEO만으로 충분할까? 진짜 중요한 콘텐츠 마케팅 전략!](https://domaelist.com/data/editor/2502/thumb-d466cb1437cab8128cfbff36275d073b_1740622665_5285_80x80.webp)
![[커머스] 네이버 vs 쿠팡, 무료 반품 전쟁! 판매자들이 꼭 알아야 할 사실](https://domaelist.com/data/editor/2502/thumb-d466cb1437cab8128cfbff36275d073b_1740622205_1391_80x80.webp)
![[마케팅] 브랜드 인지도, 비즈니스 성과를 2.86배 높이는 전략](https://domaelist.com/data/editor/2502/thumb-d466cb1437cab8128cfbff36275d073b_1740622056_6535_80x80.webp)
![[마케팅] 블로그 키워드 분석, 트래픽을 2배로 늘리는 비법!](https://domaelist.com/data/editor/2502/thumb-d466cb1437cab8128cfbff36275d073b_1740623448_5658_264x149.webp)
![[마케팅] SEO만으로 충분할까? 진짜 중요한 콘텐츠 마케팅 전략!](https://domaelist.com/data/editor/2502/thumb-d466cb1437cab8128cfbff36275d073b_1740622665_5285_264x149.webp)
![[커머스] 네이버 vs 쿠팡, 무료 반품 전쟁! 판매자들이 꼭 알아야 할 사실](https://domaelist.com/data/editor/2502/thumb-d466cb1437cab8128cfbff36275d073b_1740622205_1391_264x149.webp)
![[마케팅] 브랜드 인지도, 비즈니스 성과를 2.86배 높이는 전략](https://domaelist.com/data/editor/2502/thumb-d466cb1437cab8128cfbff36275d073b_1740622056_6535_264x149.webp)
![[NEWS] 주4일 근무제 논란, 자영업자 목소리도 고려해야!](https://domaelist.com/data/editor/2502/thumb-fb3a5f656955f5d9c88a1fedeed3347a_1739235690_7591_264x149.webp)
![[NEWS] 트럼프의 25% 관세 발표, 한국 경제 긴장감 고조!](https://domaelist.com/data/editor/2502/thumb-fb3a5f656955f5d9c88a1fedeed3347a_1739235527_3867_264x149.webp)
![[마케팅] 인스타그램 도달률을 높이는 9가지 핵심 노하우 (릴스, 사진, 오디오 활용)](https://domaelist.com/data/editor/2502/thumb-fb3a5f656955f5d9c88a1fedeed3347a_1739234970_1175_264x149.webp)
![[광고] 리타깃팅 광고, 과연 필수일까? 실전 분석으로 보는 최적의 활용법](https://domaelist.com/data/editor/2502/thumb-e91e877909a53283d847382d4ed2c43c_1738808993_7306_264x149.webp)