마케터가 기획자/디자이너/개발자와 친해지는 방법
너는 쉽지? 나는 제일 어려워!
하나의 사건이 있었어요.
우리는 [점핏]앱을 만들기 위해, 큰 단위로 서비스를 나눠서 작업을 시작하게 되었는데요. 사건의 발단은 바로 [로그인]이었답니다. 여러분들은 ‘로그인’이라고 생각하면 무엇이 떠오르시나요?
점핏 로그인 화면
저는 사실 제일 간단한 부분이라고 생각했어요. 위의 이미지처럼 ‘아이디와 패스워드’가 있으면 끝나는 페이지라고 생각을 했기 때문입니다. 하지만 이렇게 생각하는것이 바로 본질적인 차이의 시작이었습니다.
[마케터]
회원가입 전환 유도를 위해서, 간단했으면 좋겠구요.
완료 여부 측정할 수 있게 트래킹 코드 삽입만 있으면 됩니다.
[디자이너]
전체적인 톤앤 매너만 잡으면 일정을 많이 소요하지 않아도 됩니다.
[기획자와 개발자]
음… 제일 많이 시간이 소요되는 부분이예요..
일단 가입 방식은 어떤식으로 구성할건가요?
소셜 가입도 추가하고 시작할건가요?
계정의 분리가 필요한가요?
계정에 묶여야하는 정보들은 어떤것이 있을까요?
……
(고민해야할 포인트가 산더미..)
로그인에 대한 일정 산정은 저에게 ‘각 직무별 관점의 차이’를 극명하게 확인 할 수 있는 사건이었답니다.
로그인에서 보여지는 영역인 빙산의 일각일뿐..
로그인을 기반으로 데이터를 구성하고 연결해야하는 로직을 짜야하기 때문에 다양한 경우의 수를 고려할 필요가 있던 거였어요.
간단히 마케터의 시각으로 예시를 구성해보자면, 여행을 떠날때 [비행기를 타고 갈지/ 차를 타고 갈지 정하는 수준]이라고 생각이 들었답니다. 비행기를 타고가면 목적지까지 빠르게 갈 수 있지만, 중간에 정차해야할 일이 생기면 절대 내릴 수 없을 거예요. 다만, 차를 타고 가면 중간중간 정차하기 용이하지만 빠르게 목적지까지 도달할 수 없게 되겠지요?! 그래서 기획자와 개발자들은 과연 우리가 중간에 내려야 할 일이 있을지? 아니면 내려야할 일은 없으니 빠르게 목적지로 달리는게 효율적인것인지 경우의 수를 생각해야하는 문제였습니다.
마케터가 그들과 협업하려면?!
띠용하는 포인트를 느낀 이후로 각 직무별로 중요하게 생각하는 포인트가 무엇인지 알아내려고 고민하며 일을 시작하게 되었답니다. 마케터는 사용자가 외부에서 서비스로 유입되고, 유입된 이후 행동의 흐름이 원활하게 진행되어 목표로 설정한 단계에 도달할 수 있도록 관리하는 사람인데요. 다른 직무의 사람들은 그 과정의 길을 만들어 주는 사람들이며, [기획-디자인-개발]의 단계가 밀접하게 연결되어 있기에 업무의 효율성을 만들기 위한 규칙이 있는 집단이었답니다.
(인하우스 마케터로 다양한 직무와 일을 해야하는 분들이 있다면 아래 내용이 도움이 되었으면 좋겠어요.)
#기획자와 협업
1) 서비스가 안정적으로 동작할 수 있도록 정책(규칙)을 정하는 국회의원입니다.
마케터의 입장에서 왜 빠르게 적용을 못하는 건데…하는 포인트가 있을 수 있어요.
예를 들면, [점핏]은 취업 플랫폼이기 때문에 ‘입사지원’이라는 행동을 유도해야하는데요.
*TMI(투머치인포메이션 : 플랫폼은 자체적으로 개인이 입사지원을 할 수 있는 기준을 정해두었어요.(입사지원 정책!) 이유는 채용하는 담당자가 채용 후보자를 확인할 때 ‘이 정보만큼은 필수로 가져가야해’하는 우리의 중요도를 플랫폼 자체적으로 부여하는 것인데요. 채용담당자가 점핏 플랫폼에 지원자는 정보 확인을 할수 있어서 좋아~ 또는 입사지원할때 간단하게 정보를 입력해도 입사지원을 할 수 있어서 간편해~하는 포인트를 만드는 것이지요.
이 과정에서 사람들이 이력서에 00 정보를 잘 입력하지 않아서 중간 이탈자가 생기는 때 빼주시면 안되나요?!라고 제안을 할 경우,,,!! 빠르게 반영하기는 쉽지 않다는 점을 인지해야 한다는 것입니다.
이유는 바로 규칙이 서로 연결되어 있기 때문입니다. 최근 만나이를 도입하는 과정에서도 다양한 법들이 서로 연결되어 있어서 혹시라도 빈틈이 생기지 않는지 확인하는 기간이 길었던 것과 같아요. 그렇기 때문에 이런 연결성을 인지하고 커뮤니케이션을 해야합니다.
2) 나도 하기 싫어.. 근데 꼭 해야만 한데 (feat. 개인정보처리)
최근에 ‘휴면 계정’이 해지되었습니다라는 메일 또는 카카오알림톡을 받아보셨나요?(23년 11월)
개인정보보호법 개정에 따라서, 휴면계정을 분리할 필요성이 없어졌기 때문인데요. 기획자는 내부 서비스를 반영하고 운영함에 있어서, 법의 테두리 안에서 내용을 반영하고 구성해야한다는 점입니다.
갑자기 마케팅 대상자에게 발송하는 메일이 마구 증가했다?!?에 놀라지말고, 계정 분리에 이슈가 있던건지 기획자에게 문의해보는 것도 하나의 방법이곘지요?
#디자이너와 협업
1) 마케팅 소재 : 톤앤매너 유지 & 강력한 포인트를 모두 전달하라
마케터가 디자이너와 협업하는 포인트 중에 하는 ‘광고 소재’를 제작하는 일이라고 생각됩니다. 광고 소재는 간단해보이지만 고려해야할 부분이 많은 영역이라고 생각이 들어요.
첫번째. 브랜드의 톤앤매너를 유지해야한다.
반복적으로 노출되었을 때 브랜드를 인식할 수 있는 포인트를 구성해야합니다. 마치 ”어 저건 배민 색이잖아”하는 것처럼.두번째, 스쳐지나가지만 눈길을 사로 잡아야한다.
– 뭔지 모르겠지만 궁금해서 멈칫!하고 클릭하고 싶게 만들어버려야 한다.
디자이너와 협업할 때, [광고 소재를 많이 제작해본 디자이너] & [내부 UIUX 디자인을 담당하는 디자이너]의 차이가 있어요. 광고 소재를 많이 제작한 디자이너의 경우, 두번째의 스쳐지나가지만 눈길을 사로잡는 포인트를 공략해요!! 하지만, 브랜드의 전체적인 톤앤매너를 유지하지 않고 단순히 외부 노출시 클릭을 유도할 포인트를 고려하기 쉽습니다. 반대로 서비스 내부 디자인을 담당하는 디자이너의 경우, 첫번째의 브랜드 톤앤매너를 유지하지만, 다른 광고 대비 눈길을 사로 잡는 광고를 구성하기 조금 어려우신 것 같아요.(아무래도 사이트 내에서 조화로운 형태를 고민하시기 때문에)
그래서 톤앤매너를 살리면서, 눈실을 사로 잡아야하는 포인트를 명확하게 전달해야해요.
– 톤앤매너 유지 : 타이틀 또는 배경 색상으로 활용해서 브랜드 톤앤매너를 살려주세요.
– 소재의 훅 : 선물 모양을 강조해주세요(레퍼런스 1, 레퍼런스 2, … 등등)
2) 이벤트 페이지 디자인 : 기존 템플릿의 구성을 확인해보거라..!
광고 소재를 제작하는 일은 마케터 단독으로 작업하는 경우도 많기 때문에 작업을 하면서 많이 고민해본 포인트라고 생각합니다. 하지만 이벤트 페이지 디자인을 하는 경우는 디자인 + 개발단계까지 고려해야합니다.
*작업 시간이 많이 들어갈 수 있다면 다양한 구성을 할 수 있지만, 마케팅적 활용 페이지는 빠르게 구성해서 사용자 반응을 확인하는 것이 중요하다고 생각하기 때문에 아래와 같이 정리를 해보았습니다.
[1. 내부 사이트의 템플릿을 고려한다.]
예를 들면, 사진을 넘기는 방법이나 아이콘의 모양 등 우리 사이트에 구성된 방식을 활용해야합니다. 이를 우리는 ‘템플릿’이라고 이야기하는데요. 템플릿을 활용하는 이유는 다른 사람들과 공통으로 합의된 방법이면서 빠르고 효율적으로 내용을 구성할 수 있기 때문입니다. 디자이너분들도 FE개발자와 ‘디자인 시스템’을 구성하고 계시기 때문에 이를 최대한 활용하여 이벤트 페이지를 기획하는 것이 중요합니다!
[2. 보여지는 이미지뿐만 아니라, 이벤트 페이지의 의도도 설명해라]
UIUX디자인이란, 사용자의 이동 흐름을 분석해서 위치를 고려하는 디자인도 포함되어 있습니다.
예를 들어, 사용자는 페이지를 종료하려면 상단의 [X]를 누르는 것이 습관적이기 때문이라는 해당 위치에 [X]표시가 있어야한다와 같은 것이 있습니다. 따라서, 단순히 페이지의 디자인이 아닌, 해당 페이지를 통해 얻고자 하는 목적이 무엇인지를 같이 전달한다면, 우리가 놓치는 부분까지 디자이너분들이 제안을 해주시게 됩니다.
#개발자와 협업
1) 템플릿을 활용해라! (일단 템플릿이 무엇인지 잘 이해하고)
사실 템플릿이라는 의미를 완벽하게 이해하는데 조금 오래 걸렸던 것 같아요.
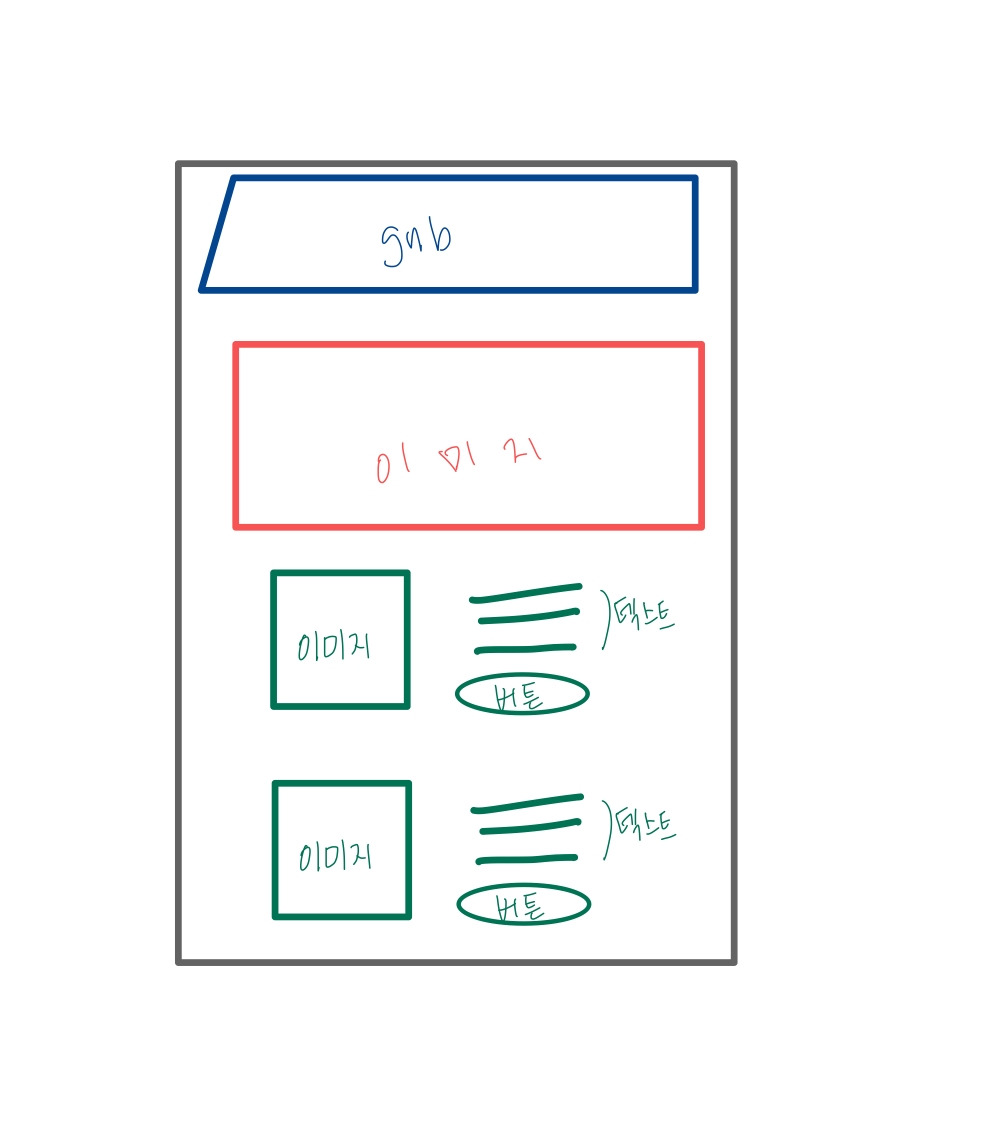
템플릿의 구성이 커다란 구분 영역이라고 생각을 했었거든요.

예를 들면,
1) 빨간색 박스의 이미지 영역은 이미지가 들어가는 부분이니까 1개 이미지가 아니라 3개 이미지가 롤링되는 영역으로 요청해야지라던가
2) 빨간색 이미지 영역에 버튼을 추가해달라고해야지, 물론 이미지 전체 클릭했을 때가 아니라 버튼이 이미지 안에 추가되도록 말이야!
근데 지금 생각해보면 가능한 이야기지만 개발자가 이야기하는 [템플릿]과는 맞지 않는 요청이었어요. 2가지를 반영하면 기존의 템플릿을 깨는 새로운 템플릿을 만드는 것이거든요 ㅎㅎ
혹시 HTML을 알고 계시나요? 제가 마케팅을 하면서 배워서 가장 좋았다..! 싶었던게 HTML의 구성요소였습니다. 우리가 보는 페이지는 텍스트, 이미지, 링크 등등 다양한 요소들의 조합으로 구성되어 있는데요. 개발자는 이런 요소들을 조합하는 역할을 합니다.
빨간색 영역은 이미지만! 있는 영역이었어요. 근데 그곳에 버튼을 추가해달라고 한다면? [이미지 + 텍스트 + 링크]의 조합으로 완전 새로운 구성이 탄생하게 되는 것입니다. (아… 템플릿을 깼네…ㅋㅋ)
빠르게 작업하기 위해서 템플릿을 유지해서 기획할게요!라고 작업을 했는데 개발자분이 ‘이건 템플릿 유지가 아닌데요..’했던 부분이 바로 이런 포인트 였어요. ㅎㅎ
2) 필요한 데이터는 언제까지 어떤 내용이 필요할지 미리 공유하기!
이벤트를 구성하는 방식과 컨셉에 따라 달라지겠지만, 보통 당첨자를 추첨해서 선물을 주는 경우가 많이 있어요. 이벤트 당첨 또는 추첨 시스템까지(=관리자) 개발하는 경우도 있지만, 별도로 이벤트 관리자를 구성하지 않는다면, 이벤트 조건에 맞는 당첨자를 추첨해달라고 요청하는 경우가 생길텐데요. 이러한 내용을 사전에 공유 해두는 것이 좋습니다.
예를 들어서, 당첨자를 추첨하는 조건(1/1 ~ 1/30까지 응모자 등등)과 해당 조건에 해당하는 사람의 정보(이름, 전화번호) 데이터가 필요합니다. 그리고 이러한 정보는 2/15까지 필요합니다 등과 같은 일정을 사전에 공유해두는 겁니다.
아무래도 개인정보를 전달받아야하기 때문에 사내 프로세스상 필요한 일정에 맞춰 정보를 받기 어려울 수도 있고, 개발자분께서 조금 더 빠르게 당첨자를 추첨하는 방식을 제안해주시기도 하거든요 ^^
내용을 정리하다보니 각 직무의 본질을 파악하는 것도 중요하지만 더 중요한 포인트가 있었네요.
[의도와 목적]을 공유하자!!
‘해주세요’가 아니라 ‘제가 회원가입을 증대하고 싶어서, 이벤트의 컨셉과 페이지 구성, 당첨 방법을 이렇게 구성했는데요.’ 보완이나 수정하면 좋을 부분에 대해서 의견을 조율하는 것이 필수겠네요.
- 이전글2024-03-13 쇼핑몰 별 인기검색어 24.03.13
- 다음글마케팅 전략 짜는 법 (ft. 내 마케팅이 실패한 이유) 24.03.13

![[마케팅] 블로그 트렌드 2025, 왜 젊은 세대는 다시 네이버 블로그를 선택할까?](https://domaelist.com/data/editor/2502/thumb-feb361907937f91f5091efbf308b1671_1738802835_0789_80x80.webp)
![[마케팅] 2025 마케팅 캘린더: 월별 주요 이슈와 키워드 완벽 정리!](https://domaelist.com/data/editor/2501/thumb-1a8478142a4f204a9c76127bc70f04ec_1737337666_7264_80x80.webp)
![[마케팅] 인스타그램 도달률을 높이는 9가지 핵심 노하우 (릴스, 사진, 오디오 활용)](https://domaelist.com/data/editor/2502/thumb-fb3a5f656955f5d9c88a1fedeed3347a_1739234970_1175_80x80.webp)
![[마케터의 업무일지] 마케터의 업무 스케줄 관리 방법 feat.노션 템플릿](https://domaelist.com/data/file/marketing/thumb-51803d4b4be3227d03dd64a694b1e259_h081MLR7_9d599d15cb8833bd13b20f54bf88bd89e10e06d5_80x80.png)
![[마케팅] 블로그 키워드 분석, 트래픽을 2배로 늘리는 비법!](https://domaelist.com/data/editor/2502/thumb-d466cb1437cab8128cfbff36275d073b_1740623448_5658_80x80.webp)
![[마케팅] SEO만으로 충분할까? 진짜 중요한 콘텐츠 마케팅 전략!](https://domaelist.com/data/editor/2502/thumb-d466cb1437cab8128cfbff36275d073b_1740622665_5285_80x80.webp)
![[커머스] 네이버 vs 쿠팡, 무료 반품 전쟁! 판매자들이 꼭 알아야 할 사실](https://domaelist.com/data/editor/2502/thumb-d466cb1437cab8128cfbff36275d073b_1740622205_1391_80x80.webp)
![[마케팅] 브랜드 인지도, 비즈니스 성과를 2.86배 높이는 전략](https://domaelist.com/data/editor/2502/thumb-d466cb1437cab8128cfbff36275d073b_1740622056_6535_80x80.webp)
![[마케팅] 블로그 키워드 분석, 트래픽을 2배로 늘리는 비법!](https://domaelist.com/data/editor/2502/thumb-d466cb1437cab8128cfbff36275d073b_1740623448_5658_264x149.webp)
![[마케팅] SEO만으로 충분할까? 진짜 중요한 콘텐츠 마케팅 전략!](https://domaelist.com/data/editor/2502/thumb-d466cb1437cab8128cfbff36275d073b_1740622665_5285_264x149.webp)
![[커머스] 네이버 vs 쿠팡, 무료 반품 전쟁! 판매자들이 꼭 알아야 할 사실](https://domaelist.com/data/editor/2502/thumb-d466cb1437cab8128cfbff36275d073b_1740622205_1391_264x149.webp)
![[마케팅] 브랜드 인지도, 비즈니스 성과를 2.86배 높이는 전략](https://domaelist.com/data/editor/2502/thumb-d466cb1437cab8128cfbff36275d073b_1740622056_6535_264x149.webp)
![[NEWS] 주4일 근무제 논란, 자영업자 목소리도 고려해야!](https://domaelist.com/data/editor/2502/thumb-fb3a5f656955f5d9c88a1fedeed3347a_1739235690_7591_264x149.webp)
![[NEWS] 트럼프의 25% 관세 발표, 한국 경제 긴장감 고조!](https://domaelist.com/data/editor/2502/thumb-fb3a5f656955f5d9c88a1fedeed3347a_1739235527_3867_264x149.webp)
![[마케팅] 인스타그램 도달률을 높이는 9가지 핵심 노하우 (릴스, 사진, 오디오 활용)](https://domaelist.com/data/editor/2502/thumb-fb3a5f656955f5d9c88a1fedeed3347a_1739234970_1175_264x149.webp)
![[광고] 리타깃팅 광고, 과연 필수일까? 실전 분석으로 보는 최적의 활용법](https://domaelist.com/data/editor/2502/thumb-e91e877909a53283d847382d4ed2c43c_1738808993_7306_264x149.webp)